安装和使用命令行版的 Wavedrom
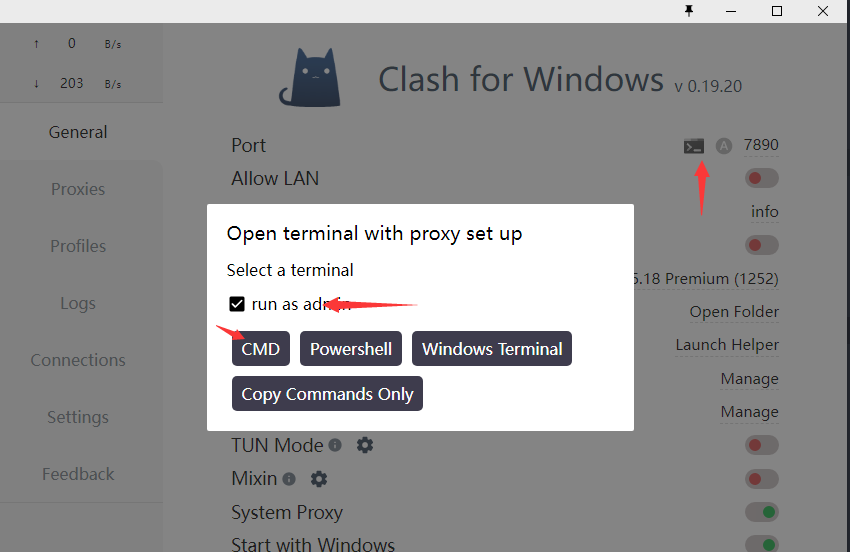
使用clash 以管理员身份打开 cmd

在CMD 中操作如下
|
|
这将会安装wavedrom-cli.js 和依赖的包, 如果没有代理的话, 安装依赖时会安装失败
生成SVG
|
|
生成PNG
|
|
Wavedrom简单使用
wavedrom 语法简介
参考 wavedrom tutorial
wavedrom 根据json 格式的内容来生成图片
wavedrom 一个时钟周期只有一个电平的操作
- h产生高电平
- H产生带上升沿的高电平
- l产生低电平
- L产生带下降沿的低电平
wavedrom 一个时钟周期内有高低变化的操作( 产生时钟 )
- p产生先高后低的时钟
- P产生带上升沿的先高后低的时钟
- n产生先低后高的时钟
- N产生带下降沿的先低后高的时钟
wavedrom 波形中显示文字


-
占位符
-
=
无颜色, 等同于2
-
2-9
2 到 9 是占位符并且代表不同颜色, 其中2 是白色
-
-
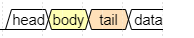
文字放到 data 元素中
1{name: 'A', wave: 'p...l...p...l...234=', data: ['head', 'body', 'tail', 'data']},
.重复前一个字符
如 h.. 表示三个高电平
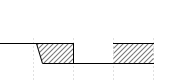
产生数据变化区( 阴影 )

- x 产生带斜率的阴影
- X 产生不带斜率的阴影
wavedrom 产生相移以及高阻
- 1 产生高电平
- 0 产生低电平
- z 产生高阻
- 使用 01 产生带斜率的上升沿
- 使用 10 产生带斜率的下降沿
-
phase 设置相移

单位为时钟周期
phase 为正时往左边移
phase 为负时往右边移
-
period 周期设置
设置该行每个数据的周期长度
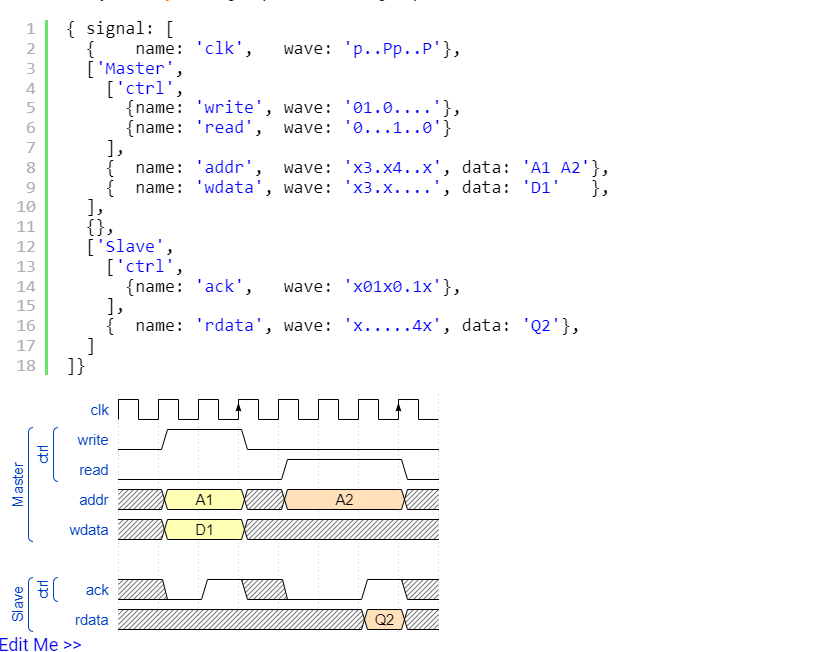
wavedrom 分组
使用 ['group_name', {...}, {...}, ...] 把信号包起来实现分组

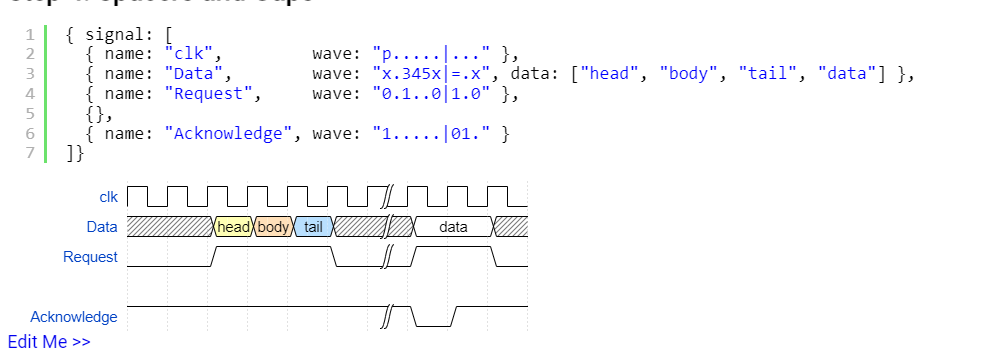
wavedrom 使用 | 显示分隔符

-
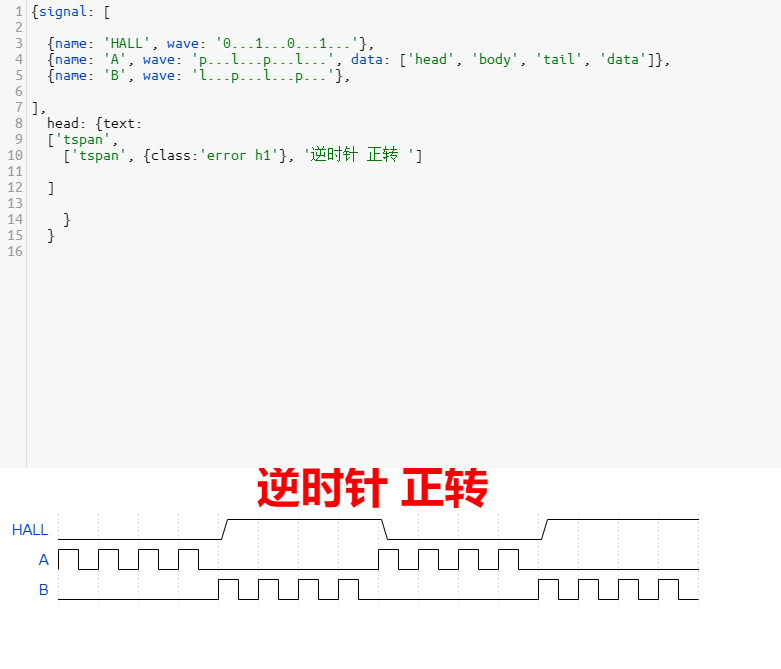
设置标题
1 2 3 4 5 6head: {text: ['tspan', ['tspan', {class:'error h1'}, '逆时针 正转 '] ] }如上产生了一个
wavedorm config property 配置属性
使用 config 字段来配置属性, 包括缩放, 皮肤, 标题等等
-
wavedrom hscale 缩放
1 2 3 4 5 6 7{ signal: [ { name: "clk", wave: "p...." }, { name: "Data", wave: "x345x", data: ["head", "body", "tail"] }, { name: "Request", wave: "01..0" } ], config: { hscale: 1 } }
-
wavedrom skin
目前有两种skin 可选, 一种是 default 另一种是 narrow ( 缩小了一倍的 )
1 2 3 4 5 6 7{ signal: [ { name: "clk", wave: "p...." }, { name: "Data", wave: "x345x", data: ["head", "body", "tail"] }, { name: "Request", wave: "01..0" } ], config: { skin: "narrow", hscale:1} }
-
wavedrom 显示文字
-
head/foot
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29{signal: [ {name:'clk', wave: 'p.....PPPPp....' }, {name:'dat', wave: 'x....2345x.....', data: 'a b c d' }, {name:'req', wave: '0....1...0.....' } ], head: {text: ['tspan', ['tspan', {class:'error h1'}, 'error '], ['tspan', {class:'warning h2'}, 'warning '], ['tspan', {class:'info h3'}, 'info '], ['tspan', {class:'success h4'}, 'success '], ['tspan', {class:'muted h5'}, 'muted '], ['tspan', {class:'h6'}, 'h6 '], 'default ', ['tspan', {fill:'pink', 'font-weight':'bold', 'font-style':'italic'}, 'pink-bold-italic'] ] }, foot: {text: ['tspan', 'E=mc', ['tspan', {dy:'-5'}, '2'], ['tspan', {dy: '5'}, '. '], ['tspan', {'font-size':'25'}, 'B '], ['tspan', {'text-decoration':'overline'},'over '], ['tspan', {'text-decoration':'underline'},'under '], ['tspan', {'baseline-shift':'sub'}, 'sub '], ['tspan', {'baseline-shift':'super'}, 'super '] ],tock:-5 } }
使用
head:{} / foot: {}在图片上面或者下面显示文本
以下的 tick tock text 等都必须包在head/foot 上才有效-
tick
在垂直基线上显示时间刻度
-
tock
在每两条垂直基线间显示时间刻度
-
text
要显示的文本, 如果要修饰文本就需要使用 wavedorm 使用 [’tspan’, …] 来更改文本属性
-
wavedorm 使用 [’tspan’, …] 来更改文本属性
可供选择的默认样式有 h1 ~ h6 代表不同的字体大小( 其中 h1 最大 )
error warning muted info success 是设置好的几种颜色, 其中 error 是红色, warning 是黄色,
info 是蓝色, success 是绿色, muted 是灰色
['tspan', {class:'error h1'}, 'error '],
如上面的代码的效果是 error 会显示成红色 h1 大小
除了用预设的属性外, 还可以直接指定如:
['tspan', {fill:'pink', 'font-weight':'bold', 'font-style':'italic'}, 'pink-bold-italic']
上面的代码设置了使用粉色的粗体并且是斜体来显示 pink-bold-italic
-
-
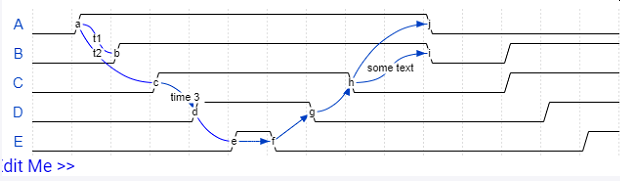
wavedorm 显示箭头 (Arrows)
|
|

在 edge 属性里连接各个节点
-
使用node 来记录节点并显示在图上
如上所示 a 代表着A 行第2 个坚线的位置
-
线条类型 (line-type )
-
~使用波浪线连接a~b
-使用直线连接
~-使用开口向下的波浪线连接( 并且可以跨过多个时间单位 )
-~使用开口向上的波浪线连接( 并且可以跨过多个时间单位 )
-
-
> 显示箭头
g > h 箭头方向从 g 指向 h
h > g 箭头方向从 h 指向 g
-
<line-type> 显示双向箭头
line-type 见线条类型 (line-type )
g<->h 用直线连接的双向箭头
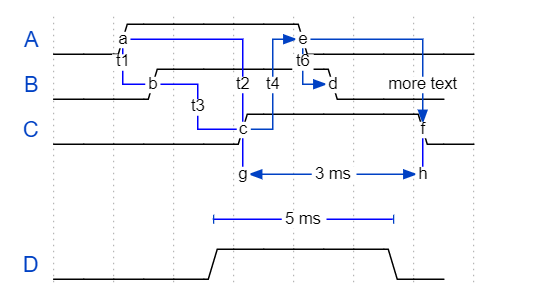
wavedorm Sharp lines
|
|

-
线条类型 line-type
-直线
-|直角
-|-两边都是直角
-
+直线并且两边有小竖线前提是节点名字必须为大写, 否则只会显示普通直线
在线编辑器示例
|
|